

آموزش جامع کار با افزونه المنتور (Elementor): از نصب تا طراحی صفحات حرفهای اگر به دنبال راهی آسان و قدرتمند برای طراحی صفحات وبسایت وردپرسی خود هستید، بدون شک نام المنتور (Elementor) به گوشتان خورده است. این افزونه صفحه ساز با رابط کاربری کشیدن و رها کردن (Drag and Drop) به شما این امکان را […]
اگر به دنبال راهی آسان و قدرتمند برای طراحی صفحات وبسایت وردپرسی خود هستید، بدون شک نام المنتور (Elementor) به گوشتان خورده است. این افزونه صفحه ساز با رابط کاربری کشیدن و رها کردن (Drag and Drop) به شما این امکان را میدهد تا بدون نیاز به دانش کدنویسی، صفحات زیبا و حرفهای برای وبسایت خود خلق کنید. در این آموزش جامع، از مراحل نصب و فعالسازی المنتور گرفته تا طراحی ساختار صفحات و کار با ابزارکهای پرکاربرد را به صورت گام به گام فرا خواهید گرفت. پس با ما همراه باشید!
1. المنتور چیست و چرا باید از آن استفاده کنیم؟
المنتور یک افزونه صفحه ساز قدرتمند برای وردپرس است که به شما اجازه میدهد تا به صورت بصری و در لحظه (Live Editor) صفحات وبسایت خود را طراحی کنید. با استفاده از این افزونه، دیگر نیازی به دست و پنجه نرم کردن با کدهای پیچیده HTML و CSS نخواهید داشت. المنتور با ارائه مجموعهای گسترده از ابزارکها (Widgets) و امکانات سفارشیسازی بینظیر، فرآیند طراحی وبسایت را برای همگان آسان و لذتبخش کرده است. چه یک مبتدی باشید و چه یک طراح حرفهای، المنتور میتواند ابزار کارآمدی برای شما باشد.

2. نصب و فعالسازی افزونه المنتور:
برای شروع کار با المنتور، ابتدا باید این افزونه را روی وبسایت وردپرسی خود نصب و فعال کنید. دو روش برای این کار وجود دارد:
روش اول: از طریق مخزن وردپرس:
روش دوم: از طریق بارگذاری فایل (در صورت داشتن نسخه Pro):

3. آشنایی با محیط کاربری المنتور:
پس از فعالسازی المنتور، هنگام ویرایش یک برگه یا نوشته جدید (یا ویرایش برگه/نوشتههای موجود)، با دکمه ویرایش با المنتور روبرو خواهید شد. با کلیک بر روی این دکمه، وارد محیط ویرایشگر زنده المنتور میشوید. این محیط از سه بخش اصلی تشکیل شده است:
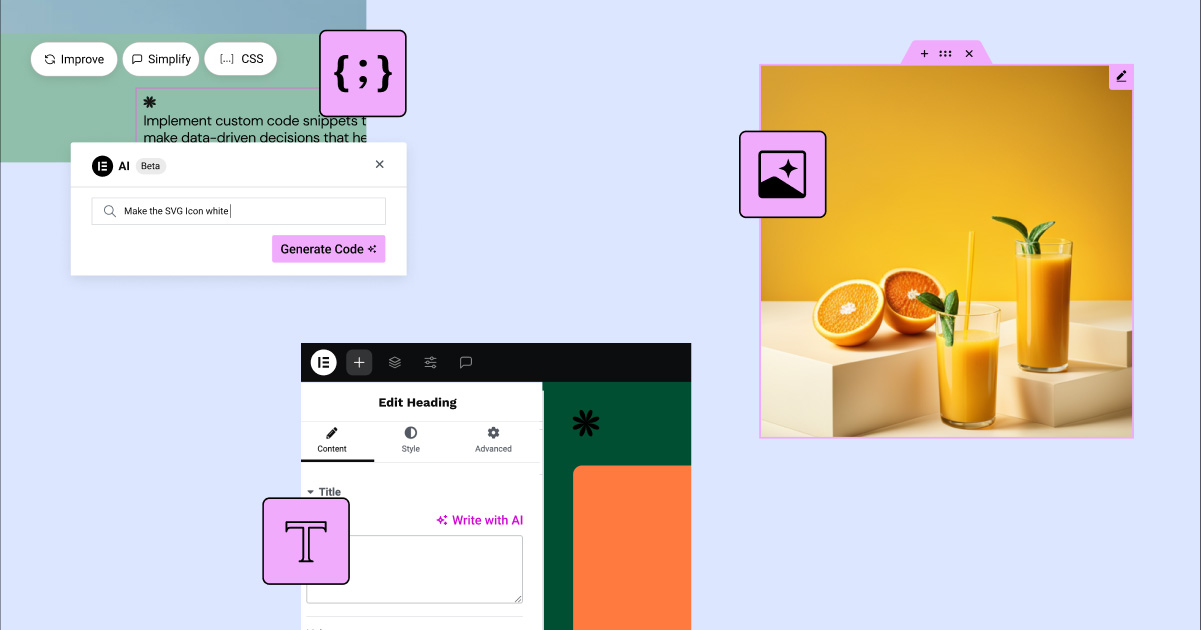
پنل سمت راست (Widgets Panel): در این بخش، مجموعهای گسترده از ابزارکها (مانند متن، تصویر، دکمه، ویدیو و غیره) را مشاهده میکنید که میتوانید با کشیدن و رها کردن آنها به صفحه خود اضافه کنید.
پیشنمایش زنده (Live Preview): در این بخش، پیشنمایش زنده از تغییراتی که در صفحه اعمال میکنید را مشاهده خواهید کرد. هر تغییری که در پنل سمت راست اعمال کنید، بلافاصله در این بخش نمایش داده میشود.
نوار ابزار بالا و پایین:
4. طراحی ساختار صفحات با سطر (Section) و ستون (Column):
قبل از اضافه کردن ابزارکها، باید ساختار کلی صفحه خود را با استفاده از سطرها و ستونها ایجاد کنید.
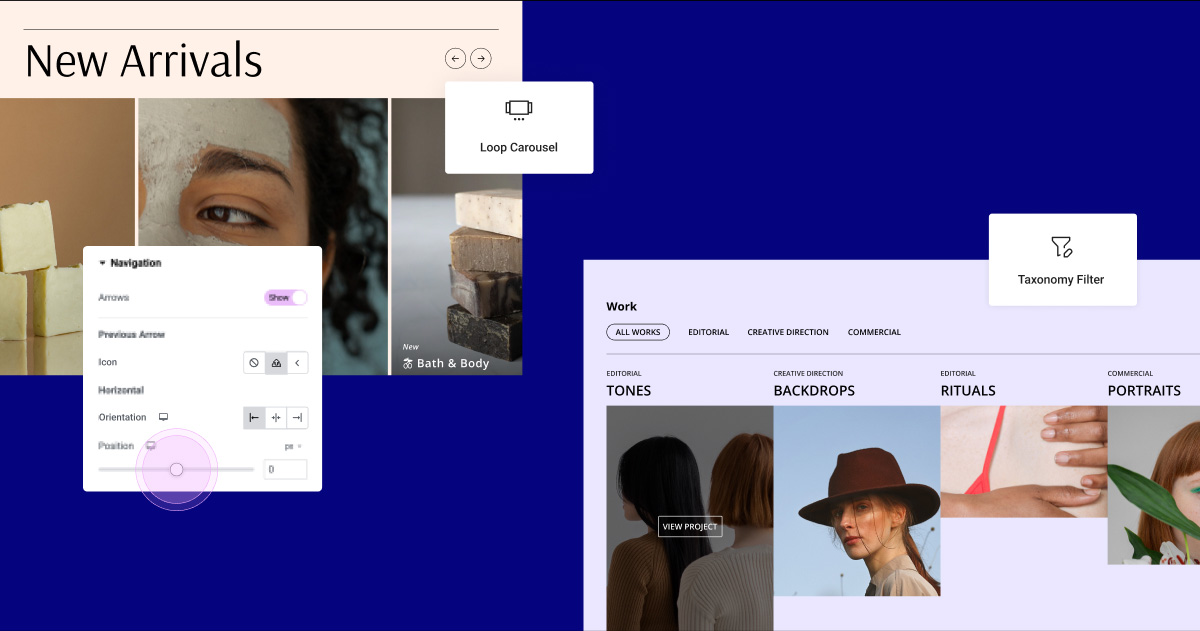
5. کار با ابزارکهای پرکاربرد المنتور:
المنتور دهها ابزارک مختلف را برای طراحی صفحات در اختیار شما قرار میدهد. در اینجا به برخی از ابزارکهای اساسی و پرکاربرد اشاره میکنیم:
برای استفاده از هر ابزارک، کافی است آن را از پنل سمت راست بکشید و در محل مورد نظر در صفحه رها کنید. پس از اضافه کردن ابزارک، میتوانید تنظیمات مربوط به آن را در پنل سمت راست تغییر دهید. این تنظیمات شامل محتوا، استایل و تنظیمات پیشرفته میشود.
6. استایلدهی به عناصر با المنتور:
یکی از نقاط قوت المنتور، امکانات گسترده آن برای استایلدهی به عناصر مختلف است. با کلیک روی تب استایل در تنظیمات هر ابزارک، سطر یا ستون، میتوانید ظاهر آن را به دلخواه تغییر دهید. برخی از تنظیمات رایج استایلدهی عبارتند از:
7. تنظیمات پیشرفته در المنتور:
تب پیشرفته در تنظیمات هر عنصر، امکانات بیشتری را برای کنترل رفتار و ظاهر عناصر در اختیار شما قرار میدهد. برخی از تنظیمات مهم در این بخش عبارتند از:

8. ذخیره، پیشنمایش و انتشار صفحات:
پس از طراحی صفحه خود، میتوانید با کلیک روی دکمه ذخیره پیشنویس تغییرات خود را ذخیره کنید. برای مشاهده پیشنمایش زنده صفحه در یک تب جدید، روی آیکون چشم در نوار ابزار بالا کلیک کنید. پس از اطمینان از طراحی نهایی، روی دکمه انتشار کلیک کنید تا صفحه شما برای عموم قابل مشاهده شود.
9. نکات و ترفندهای کار با المنتور:
نتیجهگیری:
المنتور یک ابزار قدرتمند و در عین حال کاربرپسند است که به شما این امکان را میدهد تا بدون نیاز به دانش کدنویسی، وبسایت وردپرسی خود را به شکلی حرفهای طراحی کنید. با فراگیری مفاهیم و تکنیکهای ارائه شده در این آموزش، میتوانید به یک طراح المنتور ماهر تبدیل شوید و صفحات وبسایت رویایی خود را خلق کنید. همین حالا شروع کنید و قدرت المنتور را تجربه نمایید!
برای آموزشهای بیشتر و اطلاعات در مورد افزونههای المنتور، میتوانید به وبسایت wp-advanc.ir مراجعه کنید.
 هر قسط ۸۰۰.۰۰۰ تومان
هر قسط ۸۰۰.۰۰۰ تومان
 هر قسط ۱۰۵.۰۰۰ تومان
هر قسط ۱۰۵.۰۰۰ تومان